Role: UX/UI Designer
Tool: Figma, WordPress, Gmeet, SORA
1. Project Overview
A complete redesign of the Call My Dokter website to strengthen brand presence, improve user experience, and focus messaging towards corporate and health partner audiences.
2. Background
The previous website appeared outdated and partially broken, lacking a clear target market focus. The new direction shifts the website’s positioning to serve corporate clients and healthcare partners.

3. Research & Discovery
Key steps taken to align the design with the client’s goals and audience:
- Met with client to clarify business goals and target audience.
- Initial design targeted patients, corporate, and health partners. After client input, focus narrowed to corporate and health partners only.
- Changed hero illustration from semi-flat to professional, photo-realistic style to match new direction.
- Reviewed old website, reorganized content and layout for clarity and business fit.
- Second meeting: new layout approved, final feedback mostly for copywriting. Project is now in refinement with 90% design approval.

Client alignment session illustration
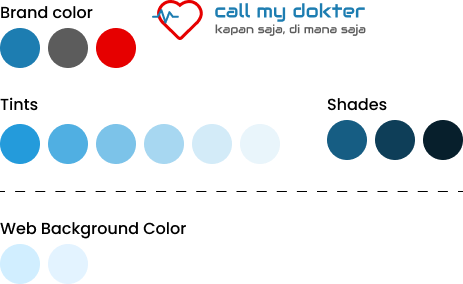
4. Brand Colors & Visual System
- Core brand colors: Blue, grey, and red remain the foundation. Blue is used for primary buttons and highlights, while red functions as an accent for active states in the top navigation.
- Tints and shades: A range of blue tints and shades was developed for use as backgrounds and subtle UI details, ensuring a clean and professional look throughout the site.

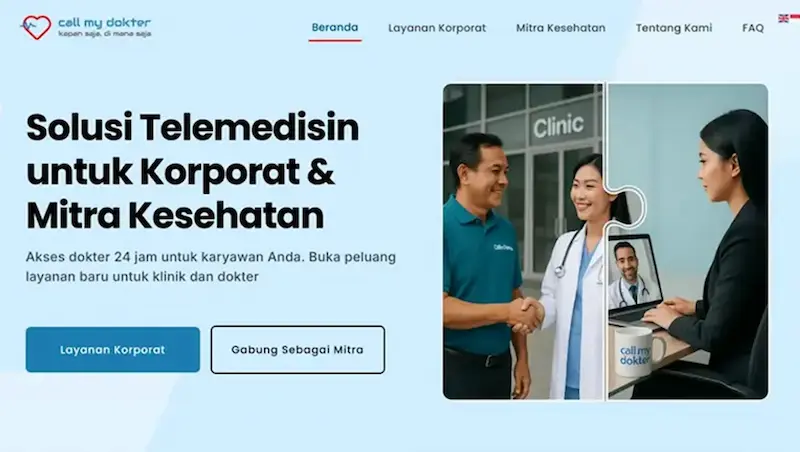
5. Hero Section: Headline & Illustration
- Headline & subheadline: Clearly communicate solutions for corporate clients and health partners, making it easy for users to understand the site’s value proposition from the start.
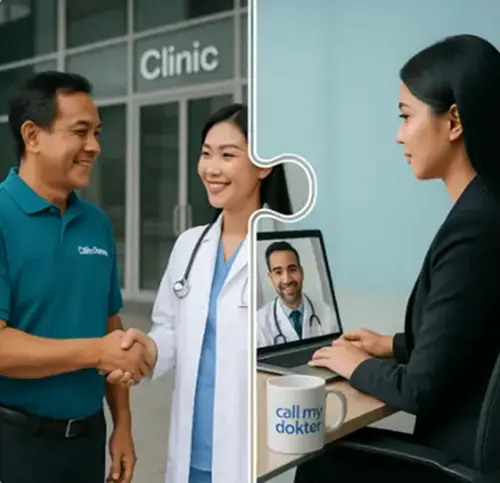
- Hero illustration: The main visual uses a puzzle motif to represent Call My Dokter as a connector between two worldscorporate and healthcare. The illustration was created using SORA AI. See section 7 for more details on the AI image generation process.

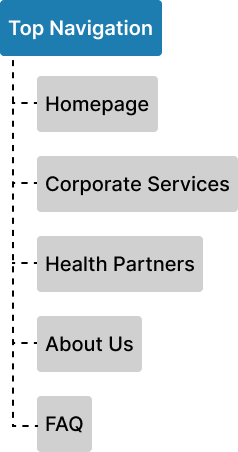
Site Structure: Main Pages Accessible from Top Navigation

6. Website Structure
The homepage guides users through a clear and purposeful sequence:
- Hero Section: Main message and brand illustration
- Value Proposition: Quick explanation for both corporate and health partner audiences
- Onboarding Steps: Simple process visuals to show how easy it is to use Call My Dokter
- Testimonials: User feedback for social proof
- FAQ: Answers to general questions
- Call-to-Action & Footer: App download links, contact email, and phone number
The homepage introduces users to Call My Dokter’s value and guides them towards the most relevant sections, while the top navigation provides direct access to Corporate Services, Health Partners, About Us, and FAQ.
Note: Preview only – project not yet released / still in progress.
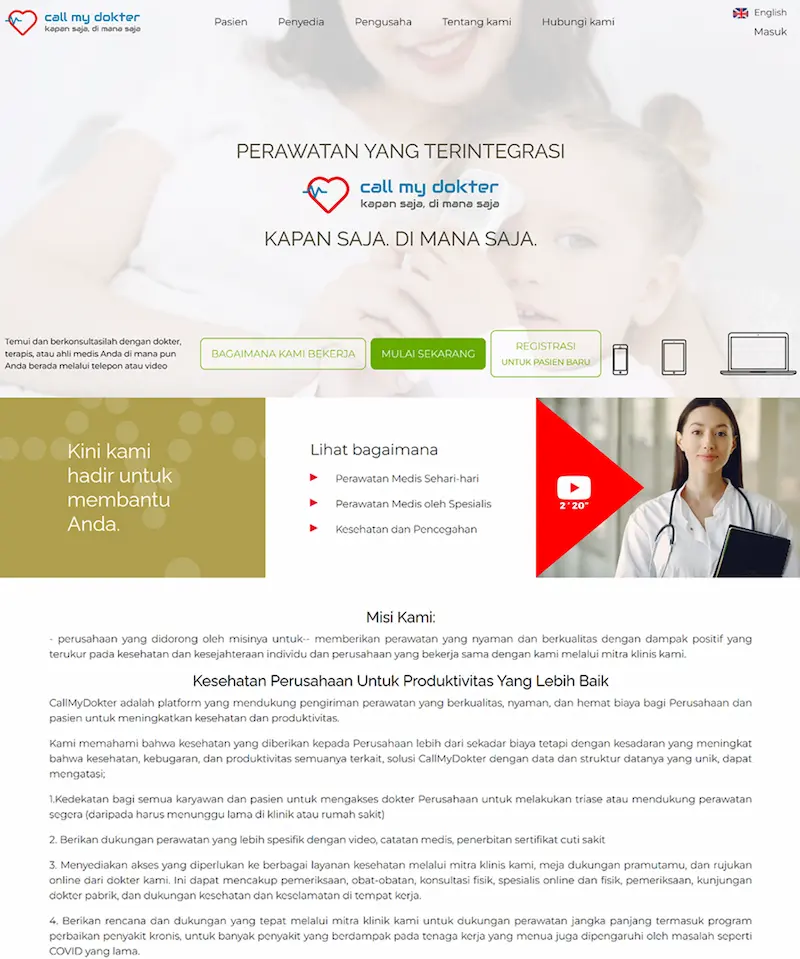
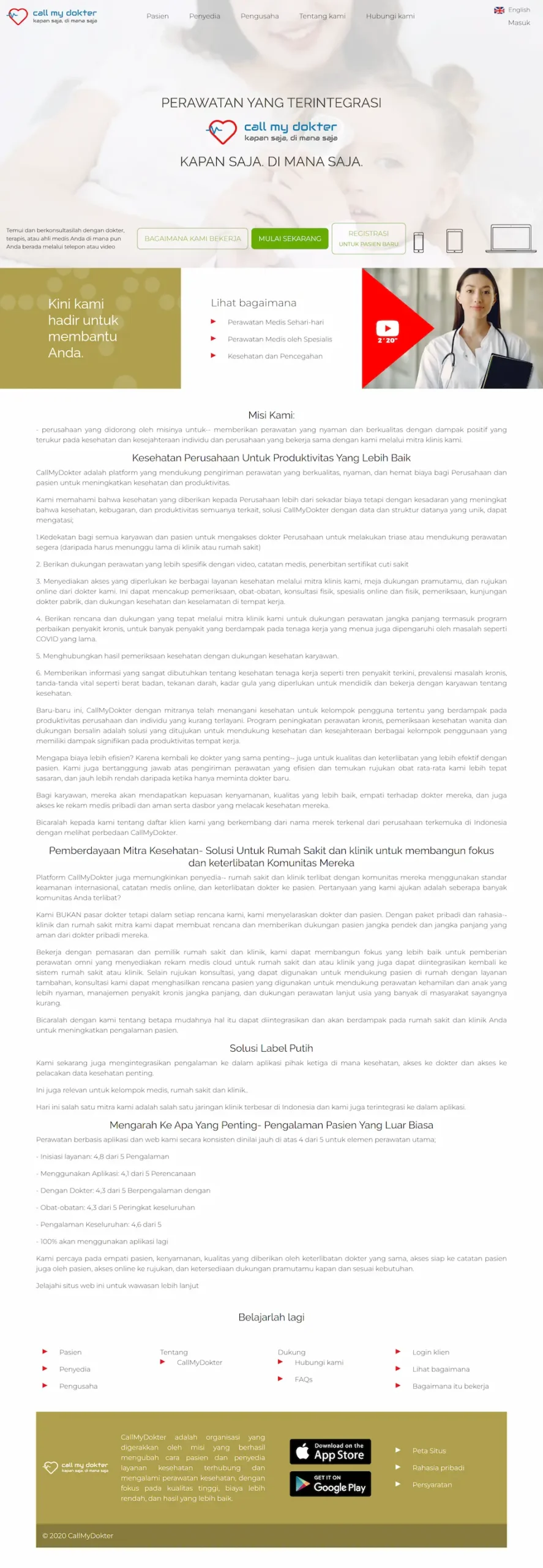
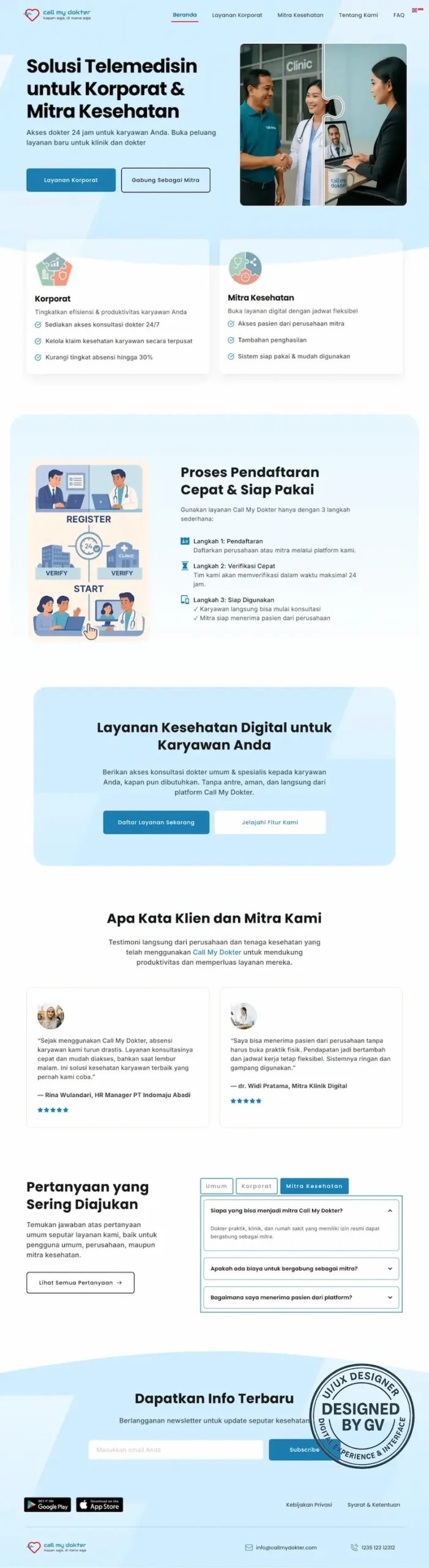
7. Before -After Comparison
A visual side-by-side of the old and new homepage to showcase improvements in clarity, structure, and design.


8. Visual Production with SORA AI
I used SORA AI to create most illustrations and icons, which sped up the process but often required several prompt iterations or manual sketches for the best result. My design review was essential to ensure each asset matched the brand and user needs.
I chose the second image as the final hero visual. Visually and conceptually, it immediately communicates the connector concept between our two main audiences: corporate clients and health partners. The composition is much cleaner and more professioanal, and the puzzle element perfectly illustrates the story that Call My Dokter aims to build-connecting healthcare partners with patients, especially those from the corporate sector.
Below, you can see both visuals: the initial draft and the final result after several rounds of experimentation.

- Initial draft – early AI result

2.Final hero visual
9. Key Improvements
- Brighter, consistent colors and modern visual hierarchy
- Clearer messaging for targeted audiences
- Improved navigation and structure
- Faster visual production enabled by AI, though still requiring designer guidance and manual intervention
10. Status & Next Steps
This project is currently in progress, awaiting client feedback, and the new website has not yet been released.

